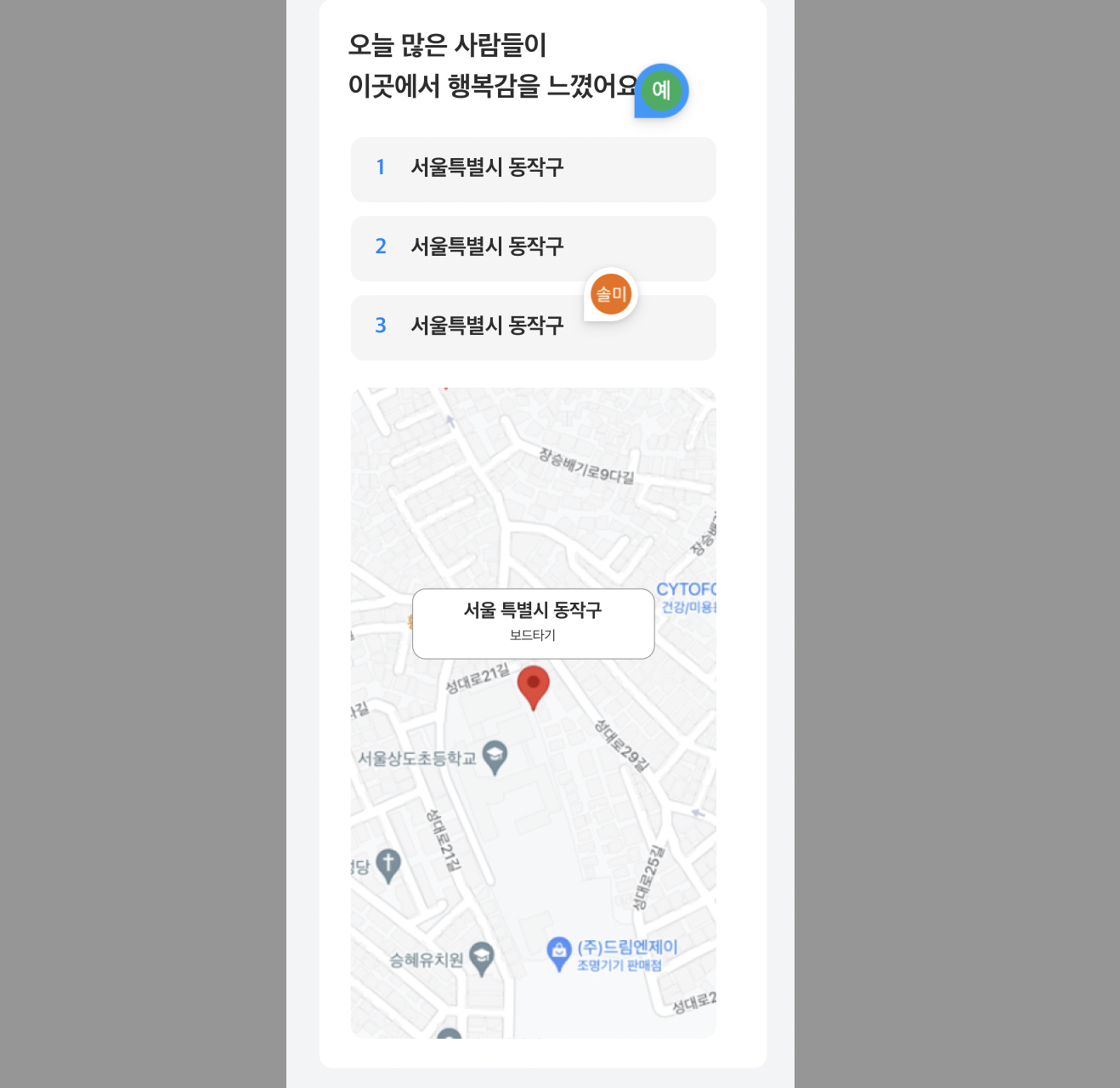
빌드 후 구글 지도가 안보이는 문제이 문제는 구글 맵 api 키를 환경 설정에 등록을 안했기 때문입니다!!!api 키 발급받아서 app.json에 추가해주면 빌드 후에도 정상적으로 지도가 뜹니다!! 밑에서 확인하세요구현하고 싶은 것서버에서 위도와 경도를 받아와서 해당 지역을 지도로 보여주는 기능을 구현하고 싶었다. 이런 느낌으로! 지도표시 + 해당 위치(1위) 마커 + 간단한 설명 + 1, 2, 3 순위 클릭 시 하단 지도에 위치 보여주기요 정도를 구현 할 예정이다.구현 할 것1. 지도 라이브러리 선택하기2. 서버로 위도 경도 받아오기3. 해당 위치 지도에 마커로 띄우기 사실 할 건 별로 없다! 다만 지도를 쓰기 위해 api키를 발급받고 설정하고 그런 귀찮은것 들이 존재할 뿐!!!구현 방법1. 지도 라이..