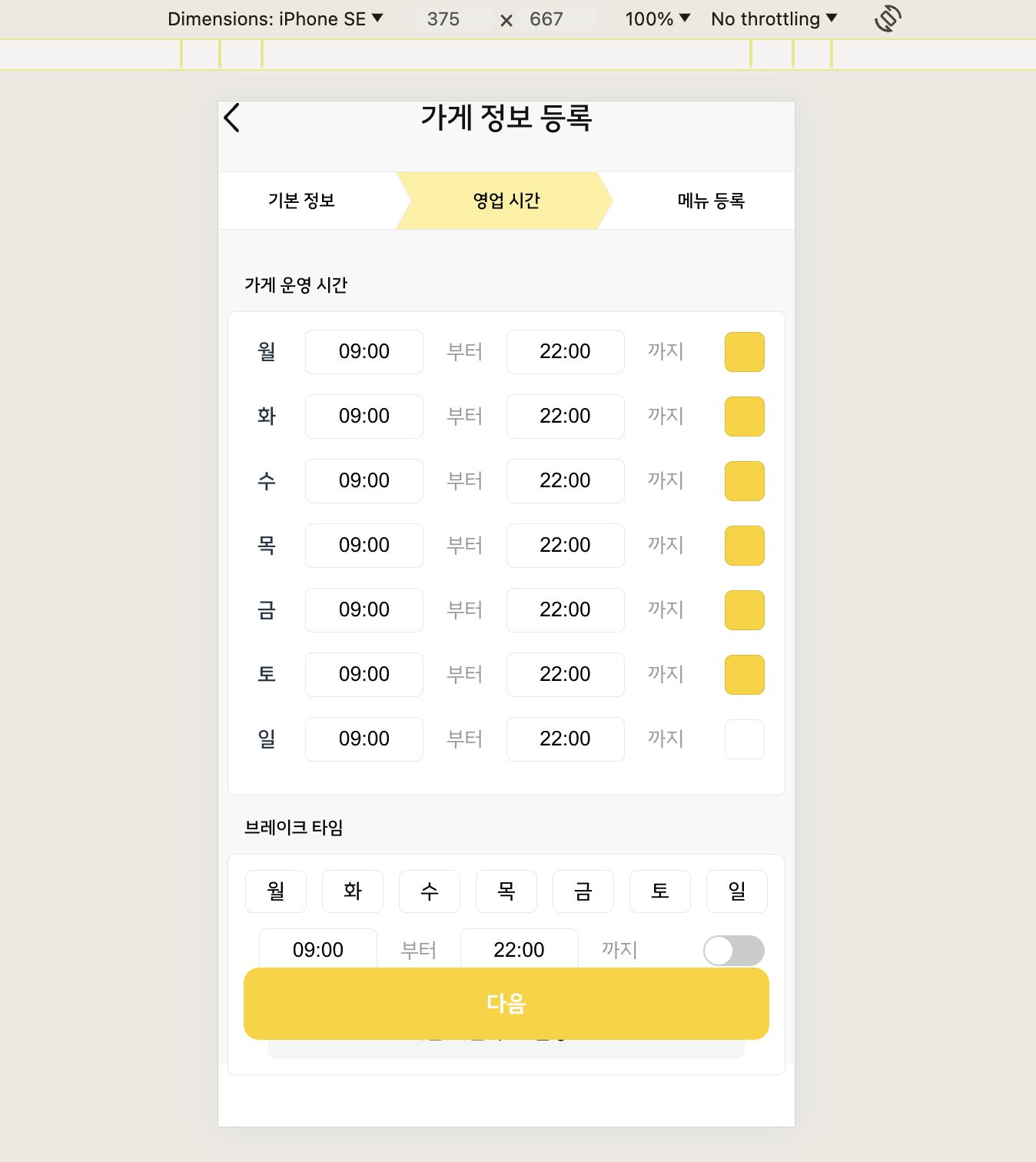
https://5ffthewall.tistory.com/112 [React/리액트] 파일 업로드와 미리보기 기능 구현하기구현할 기능 및 문제 상황다음과 같이 갤러리에서 이미지를 업로드하는 기능을 구현해야 했다.각자 다른 페이지에서 두 번 씩이나 쓰이기 때문에 이미지를 등록하는 기능을 hook으로 구현해서5ffthewall.tistory.com 위 글에서 파일 업로드를 구현하다가 궁금증이 생겼다. 대부분의 파일 업로드 코드들이 useRef를 사용해서 나도 useRef로 값을 참조했는데 useState를 써도 될 것 같다는 생각이 들었다. 구글링하다가 useRef를 안좋아한다는 사람도 있고.... useRef 쓸 바에 useState쓴다는 말도 있고... 그래서 직접 코드를 비교해보기로 했다!useRef ..