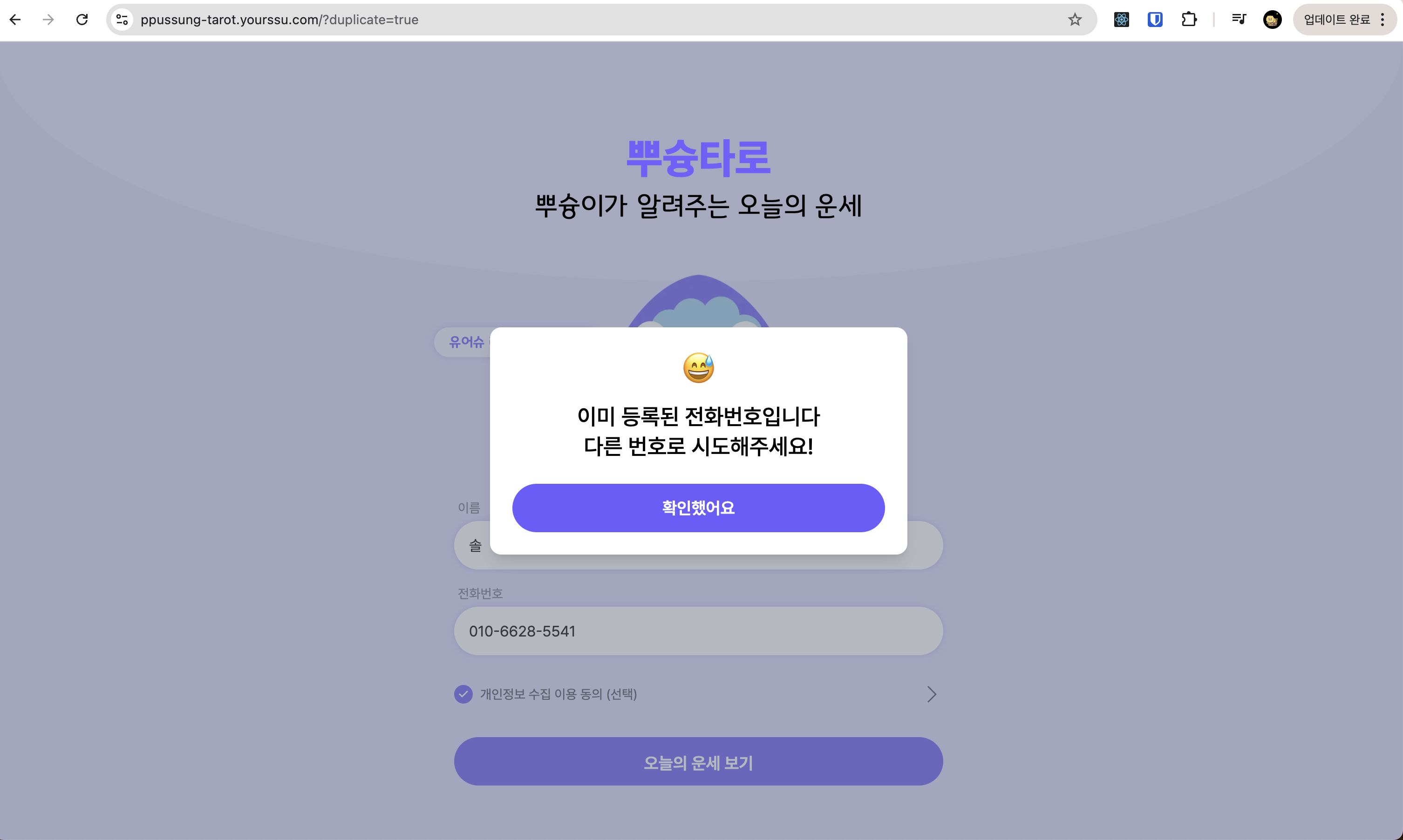
서론모달(Modal)은 사용자에게 중요한 정보를 표시하거나 작업을 완료하도록 유도하는 UI 요소로 널리 사용된다.하지만 모달의 상태 관리는 생각보다 복잡할 수 있다. 보통 모달의 열림/닫힘 상태를 관리하기 위해 보통 boolean 값을 사용하는 방식을 많이 채택한다. 최근에는 URL을 기반으로 모달 상태를 관리하는 방법이 떠오르고 있다. 이번 글에서는 Next.js의 App Router에서 제공하는 Parallel Routes 기능을 활용하여 모달 상태 관리를 URL 기반으로 리팩토링한 경험을 공유하려 한다. 단순히 boolean 값으로 관리하던 모달 상태를 왜 URL 기반으로 바꾸었는지, 그리고 이러한 접근 방식이 어떤 이점을 가져다주는지 함께 살펴보자.Parallel Routes란?Next.js의 A..