본 글은 해당 강의를 보고 작성한 글입니다.
[지금 무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 강의 | 김영한 - 인프
김영한 | 스프링 입문자가 예제를 만들어가면서 스프링 웹 애플리케이션 개발 전반을 빠르게 학습할 수 있습니다., 스프링 학습 첫 길잡이! 개발 공부의 길을 잃지 않도록 도와드립니다. 📣 확
www.inflearn.com
#5 회원 관리 예제 - 웹 MVC 개발
1. 멤버 컨트롤러를 만들고 의존관계 설정까지 완료 + 멤버 컨트롤러로 회원을 등록하고, 조회하는 기능
회원 웹 기능 - 홈 화면 추가
controller/HomeController 클래스 추가
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class HomeController {
@GetMapping("/")
public String home(){
return "home";
}
}- 이를 통해 home.html 호출됨
templates/home.html 파일 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1> <p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a> </p>
</div>
</div> <!-- /container -->
</body>
</html>

- 회원 가입 클릭 시 members/new 로 이동

- 회원 목록 클릭 시 members로 이동

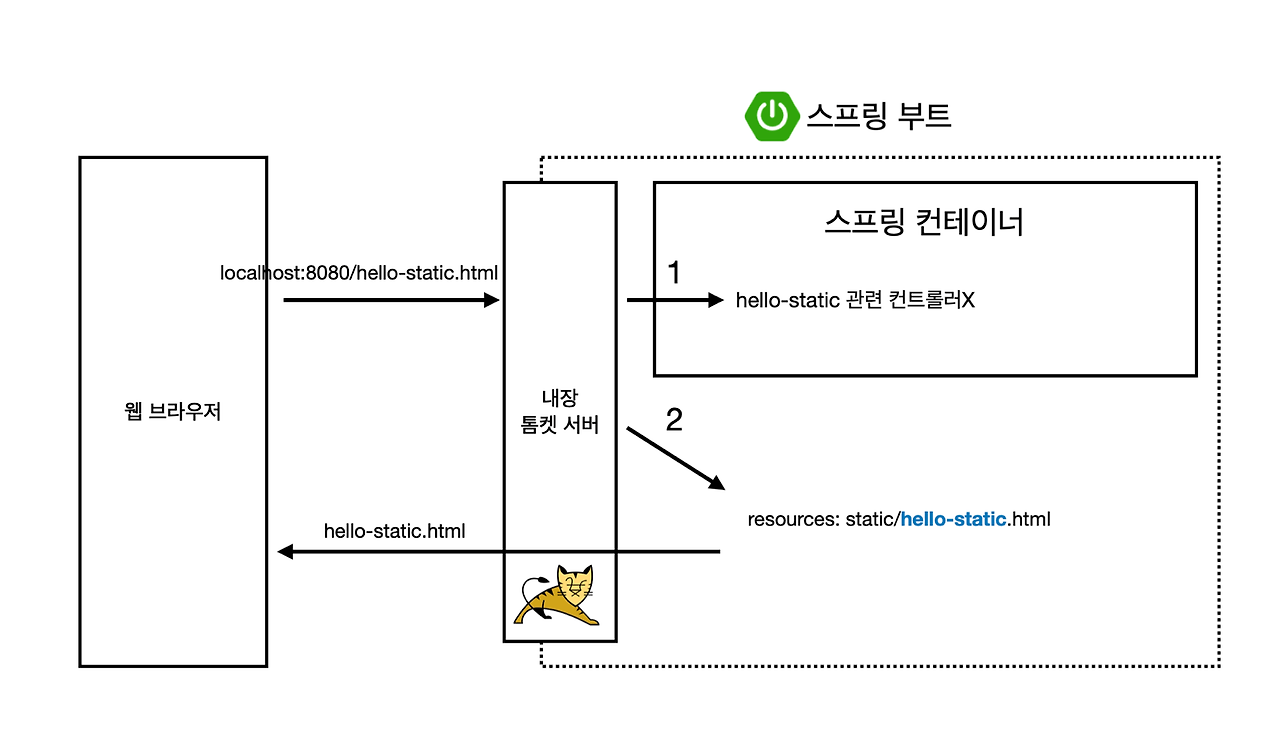
- static/index.html : 아무것도 없으면 웰컴 페이지인 이곳으로 감
- 우선 요청이 오면 가장 먼저 스프링 컨테이너 안에 관련 컨트롤러가 있는 지 찾고, 없으면 static파일을 찾음
- localhost8080 요청이 오면 먼저 컨트롤러 찾아봄 -> 매핑된 것이 있음 -> 해당 컨트롤러 호출되고 끝
-따라서 index.html은 무시된 것
회원 웹 기능 - 등록
MemberController에 아래 코드 추가
@GetMapping("members/new")
public String CreateForm(){
return "members/createMemberForm";
}
template/members 디렉토리 생성
template/members/createMemberForm.html 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을 입력하세요">
</div>
<button type="submit">등록</button> </form>
</div> <!-- /container -->
</body>
</html>
- 회원가입 클릭 시, members/new로 접속
- 이름 입력 후(ex)spring), '등록' 버튼 누르면 name(key)와 spring(value)이 서버로 넘어감
controller/MemberForm 클래스 생성
package hello.hellospring.controller;
public class MemberForm {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}- 여기의 name과 createMemberForm.html의 name="name"과 매칭이 되면서 값이 들어옴
controller/MemberController에 아래 코드 추가
@PostMapping("/members/new")
public String create(MemberForm form){
Member member = new Member();
member.setName(form.getName());
memberService.join(member);
return "redirect:/";
}
1. 회원 가입 클릭 시, members/new로 들어감
2 . url에 직접 쳐서 접속하는 것 -> get 방식

- 매핑되고, createMemberForm 리턴 & template에서 createMemberForm.html 찾음
3. 뷰 리졸버로 reateMemberForm.html이 선택되고, 타임리프 템플릿엔진이 이를 랜더링함
4. 변환된 html을 웹브라우저에 반환
- createMemberForm.html의 input 태그의 name이 서버로 넘어올 때의 key가 된다. input 태그에 값을 입력하고, '등록' 버튼 클릭 시, form 태그의 action의 url로 post방식으로 넘어간다.
-post로 넘겼기에 PostMapping이 선택되고 create 메서드가 호출됨.
※ url 치고 엔터(주로 조회할 때 사용) -> GetMapping
※ 데이터를 폼에 넣어서 전달(주로 데이터를 등록할 때 사용)-> PostMapping
--> 같은 url이더라도 Get이냐 Post이냐 에 따라서 다르게 매핑할 수 있다.
회원 웹 기능 - 조회
controller/MemberController에 아래 코드 추가
@GetMapping("/members")
public String list(Model model){
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}templates/members/memberList.html 생성
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<table>
<thead>
<tr>
<th>#</th>
<th>이름</th> </tr>
</thead>
<tbody>
<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>
</tbody>
</table>
</div>
</div> <!-- /container -->
</body>
</html>
- 회원 등록을 하지 않은 채 회원 목록 클릭 시

-spring1 등록

-spring2 등록

- spring1, spring2 등록 후, 회원 목록 클릭 시

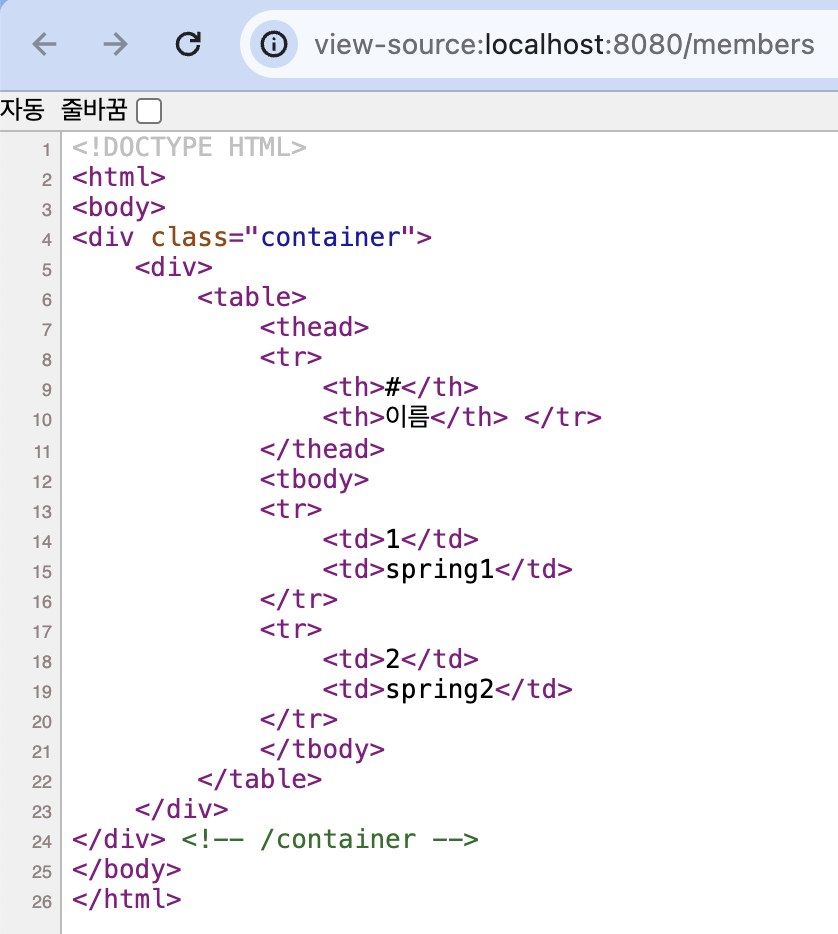
- 타임 리프가 본격적으로 동작한다
- 실제 html 파일에서는 tr이 하나인데, 등록 후 tr이 2개로 랜더링된 것을 볼 수 있음!
- <tr th:each="member : ${members}"> : 루프를 돌면서 members에서 객체를 꺼내 member에 담음.
서버를 재구동할 경우, 회원 데이터가 모두 지워지게 된다. 데이터가 메모리에 있기 때문~~
따라서 데이터 파일이나 db에 저장해야 함
'Spring' 카테고리의 다른 글
| [Spring] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 #4 (1) | 2024.09.06 |
|---|---|
| [Spring] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 #3 (1) | 2024.09.06 |
| [Spring] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 #2 (2) | 2024.07.13 |
| [Spring] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 #1 (0) | 2024.07.13 |