본 글은 해당 강의를 보고 작성한 글입니다.
[지금 무료] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 강의 | 김영한 - 인프
김영한 | 스프링 입문자가 예제를 만들어가면서 스프링 웹 애플리케이션 개발 전반을 빠르게 학습할 수 있습니다., 스프링 학습 첫 길잡이! 개발 공부의 길을 잃지 않도록 도와드립니다. 📣 확
www.inflearn.com
#2 스프링 웹 개발 기초
1. 정적 컨텐츠
서버에서 파일을 웹브라우저에게 그대로 전달하는 방식!
<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다.
</body>
</html>resources/static/hello-static.html 파일 생성한다.
그러면 스프링 부트는 자동으로 resources/static에서 파일을 찾아서 정적 컨텐츠를 제공해준다.
순서는 다음과 같다.
- 컨트롤러가 hello-static을 찾아봄 (컨트롤러가 우선순위를 가짐)
- 컨트롤러가 hello-static을 못 찾음 -> resources/static/hello-static.html 찾아봄 -> 존재함!
이후 찾은 것을 웹브라우저에 반환한다.

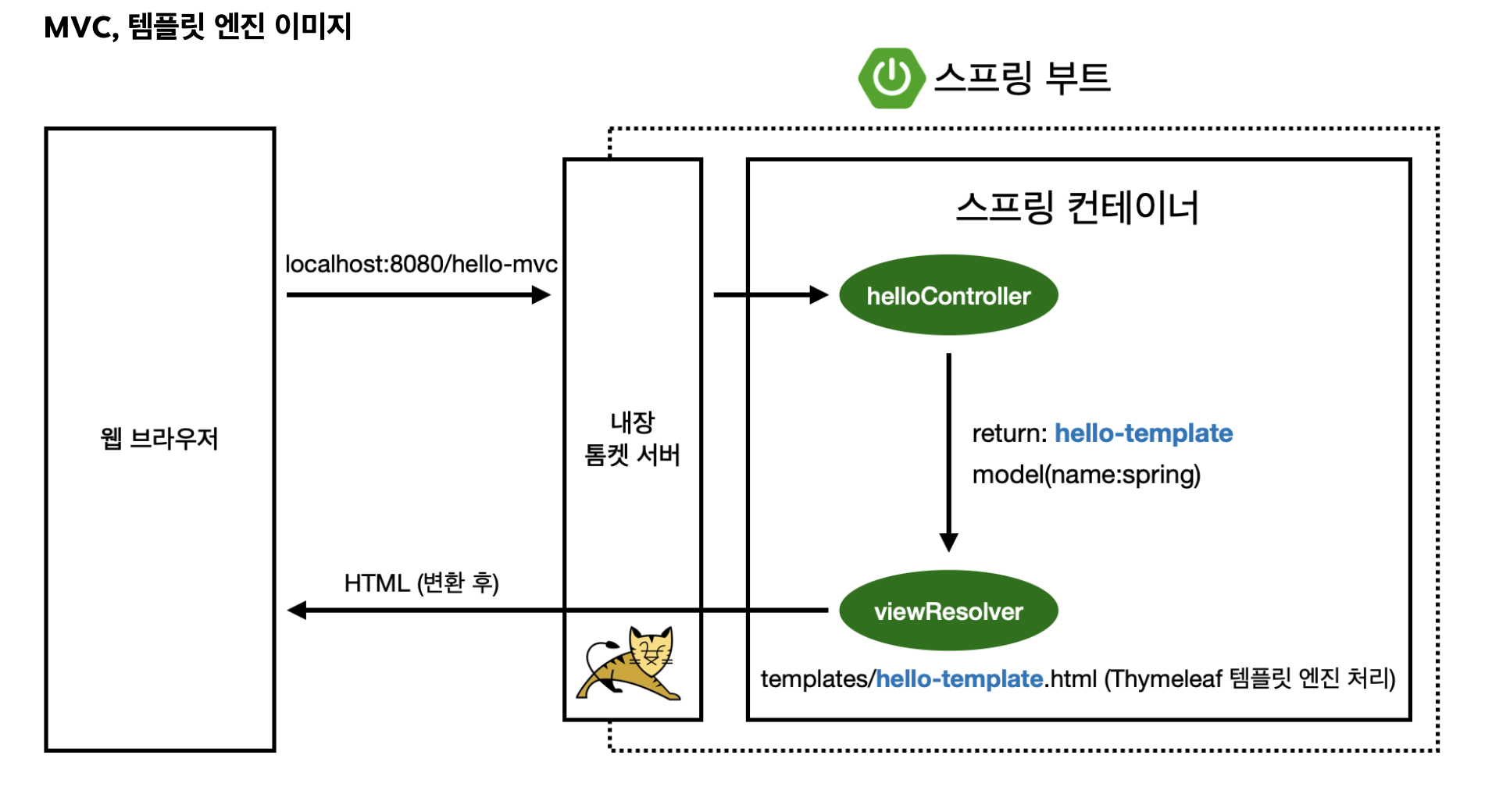
2. MVC와 템플릿 엔진
MVC: Model, View, Controller 패턴
서버에서 프로그래밍을 해서 html을 변형하여 동적으로 내려준다.
과거에는 Model1 방식으로 Controller와 View 분리하지 않고 View에서 모든 것을 다 처리했다.
현재는
view - 화면에 관련된 일
controller - 비즈니스 로직과 서버 뒷단에 관련된 것
model - 화면에 필요한 것들을 담아서 넘겨주는 패턴
Controller
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}
View (resources/templates/hello-template.html)
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>
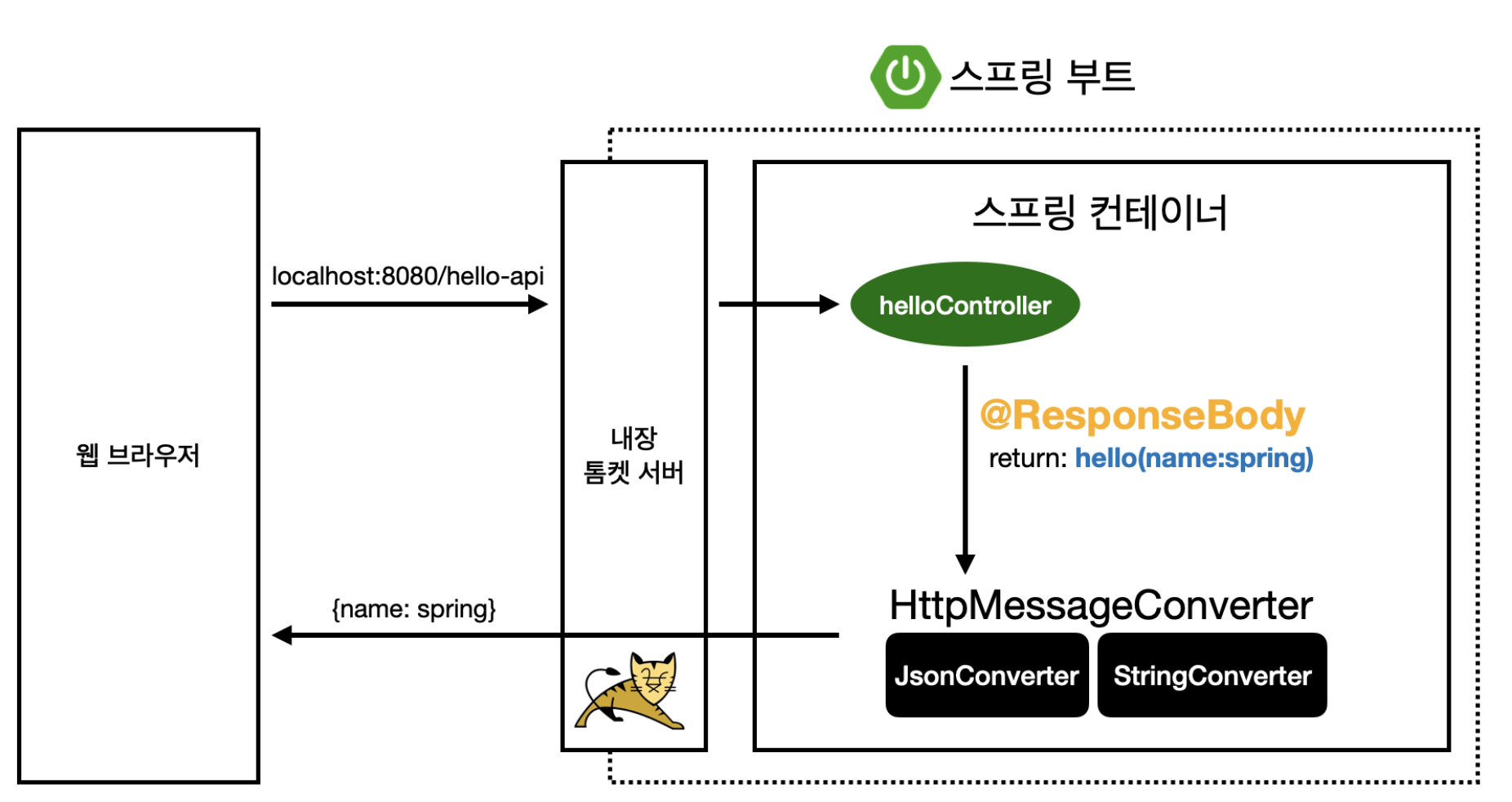
3. API
XML이나 JSON 등의 데이터 구조 포맷 형태로 클라이언트에게 데이터를 전달, API로 데이터만 내려주면 화면은 클라이언트가 알아서 정리 하게 하거나 서버끼리 통신할 때 사용
@ResponseBody 문자 반환
@Controller
public class HelloController {
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}
}@ResponseBody를 사용하면 뷰 리졸버( viewResolver)를 사용하지 않음
대신에 HTTP의 BODY에 문자 내용을 직접 반환(HTML BODY TAG를 말하는 것이 아님)
@ResponseBody 객체 반환
@Controller
public class HelloController {
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
} }
}
@ResponseBody를 사용하고, 객체를 반환하면 객체가 JSON으로 변환됨

@ResponseBody 사용 원리
HTTP의 BODY에 문자 내용을 직접 반환
viewResolver` 대신에 `HttpMessageConverter가 동작
기본 문자처리: `StringHttpMessageConverter
기본 객체처리: `MappingJackson2HttpMessageConverter
-> byte 처리 등등 기타 여러 HttpMessageConverter가 기본으로 등록되어 있음
참고: 클라이언트의 HTTP Accept 해더와 서버의 컨트롤러 반환 타입 정보 둘을 조합해서 `HttpMessageConverter` 가 선택된다.
오... 프론트 알고 백 하니까 동작이 너무 잘 이해가 된다
미쳣다
'Spring' 카테고리의 다른 글
| [Spring] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 #5 (0) | 2024.09.06 |
|---|---|
| [Spring] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 #4 (1) | 2024.09.06 |
| [Spring] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 #3 (1) | 2024.09.06 |
| [Spring] 스프링 입문 - 코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술 #1 (0) | 2024.07.13 |