해당 글은 하단 강의와 교안을 바탕으로 작성되었습니다.
https://www.youtube.com/playlist?list=PLlaP-jSd-nK9LiA2n07uBhzOn9wI53xGV
프론트엔드 날개달기
이 강의를 통해 Webpack, NPM, 모듈시스템 등 프론트엔드 개발자가 되기 전에 꼭 알아야할 지식을 탄탄히 다질 수 있습니다.
www.youtube.com
HTML 파일에서 자바스크립트 파일을 효과적으로 가져오는 방법
기본적인 자바스크립트 파일 가져오기
- HTML 파일 생성 (index.html)
- 자바스크립트 파일 생성 (script.js)
- HTML 파일에서 <script> 태그를 통해 자바스크립트 파일을 가져옴:
- <script src="script.js"></script>
- 브라우저에서 라이브 서버 실행하여 확인
버튼 클릭 시 경고창 띄우기
- HTML 파일에 버튼 추가:
<button id="btn">Click me</button>
2. 자바스크립트 파일에서 버튼에 이벤트 리스너 추가:
document.querySelector('#btn').addEventListener('click', function() { alert('Hello World'); });에러 발생 이유와 해결 방법
- HTML 파일을 위에서 아래로 순차적으로 파싱하다가 <script> 태그를 만나면 자바스크립트 파일을 가져와 실행함.
- 이때, HTML 파싱이 완료되지 않아 버튼 요소를 찾을 수 없어 에러 발생.
- 해결 방법:
1. 스크립트 태그를 <body> 태그 하단에 위치시키기
<!DOCTYPE html>
<html lang="ko">
<head> </head>
<body>
<button id="btn">버튼</button>
<script>
let btn = document.querySelector('#btn'); // button을 참조할 수 없습니다.
btn.addEventListener('click', function () {
alert('Hello world!');
});
</script>
</body>
</html>
2. 로드 관련 이벤트 사용
- window.onload 이벤트- HTML파싱 DOM생성 그리고 외부 콘텐츠(images, script, css, etc)가 로드된 후 발생하는 이벤트이다.
- 근데 모든 콘텐츠를 기다려야 하니까 비효율적임
<!DOCTYPE html> <html lang="ko"> <head> <script> window.onload = function () { let btn = document.querySelector('#btn'); // button을 참조할 수 없습니다. btn.addEventListener('click', function () { alert('Hello world!'); }); }; </script> </head> <body> <button id="btn">버튼</button> </body> </html> - DOMContentLoaded 이벤트 - HTML파싱 DOM생성 후 발생하는 이벤트
<!DOCTYPE html>
<html lang="ko">
<head>
<script>
document.addEventListener('DOMContentLoaded', function () {
let btn = document.querySelector('#btn'); // button을 참조할 수 없습니다.
btn.addEventListener('click', function () {
alert('Hello world!');
});
});
</script>
</head>
<body>
<button id="btn">버튼</button>
</body>
</html>
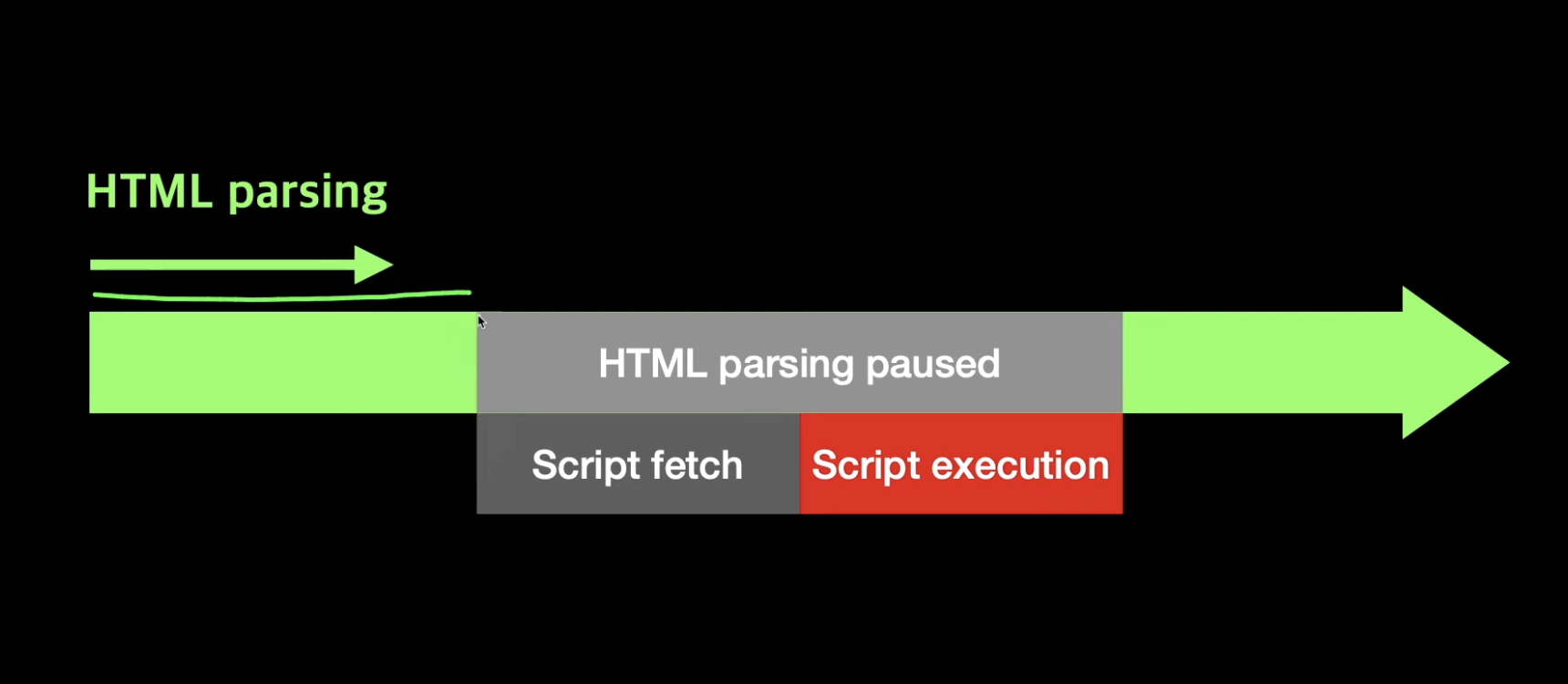
기본적인 자바스크립트의 파일 로딩 과정

스크립트 태그를 헤드 태그 위에 선언했을 때,
스크립트 파일을 만나면 중간에 멈춰서 실행~
따라서 dom요소를 잘 가져오지 못했음!

스크립트를 맨 밑에 위치하게 하면 오류 발생 없음!
하지만… 이런 방법도 단점이 있다!
HTML 파싱을 할 때 스크립트 파일을 다운받으면 얼마나 좋을까?!!
그래서 나온게 defer과 async!
defer와 async 속성을 활용한 자바스크립트 파일 로딩
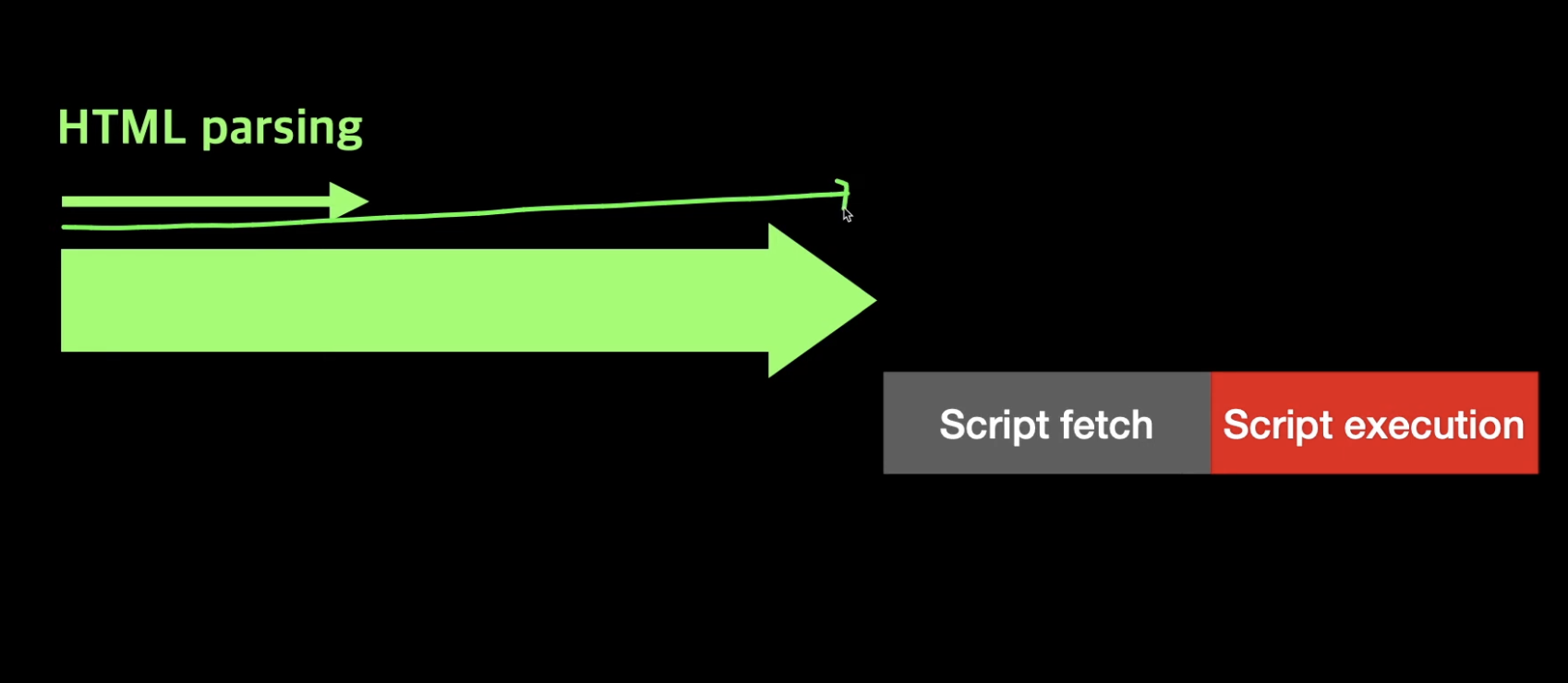
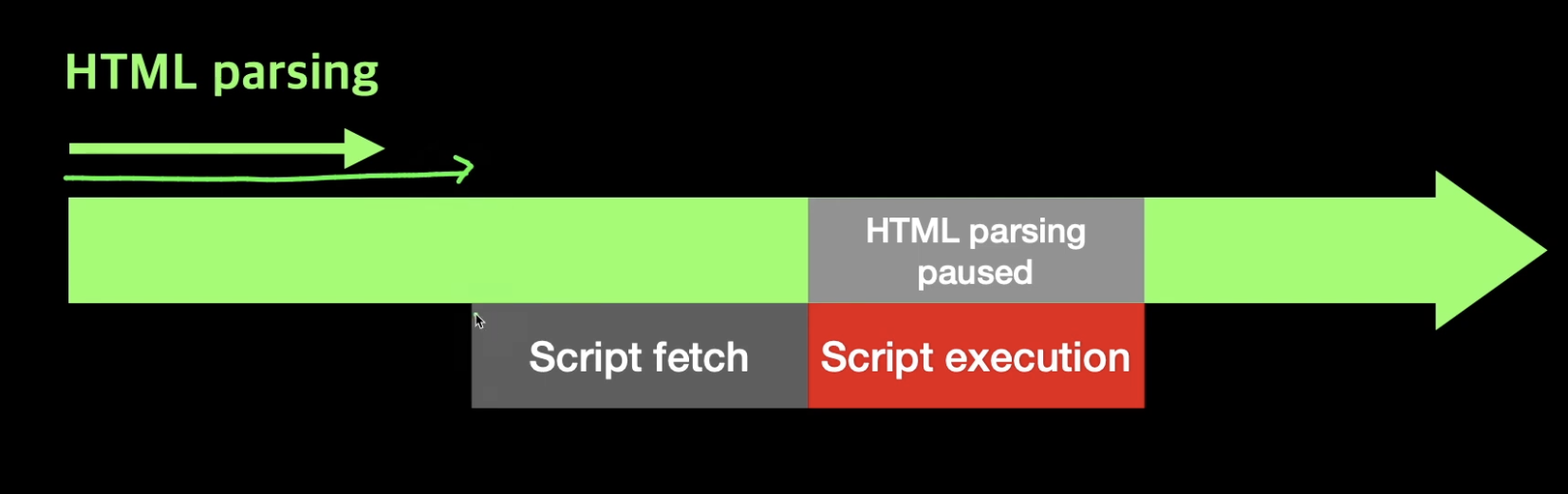
1. defer 속성

- HTML 파싱과 함께 비동기로 자바스크립트 파일을 불러오고, 파싱이 완료된 후 실행.
- 파싱과 스크립트 다운이 병렬적으로 실행됨
- 사용법 :
<script src="script.js" defer></script>
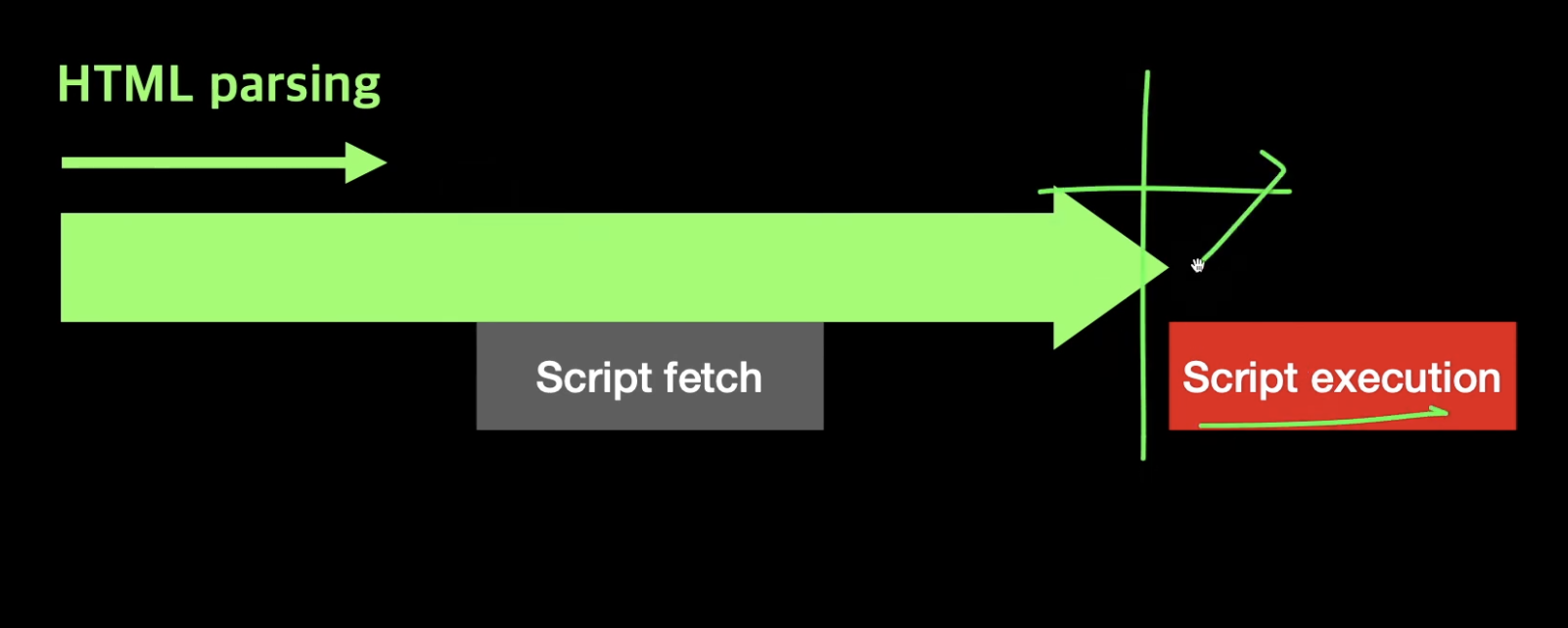
2. async 속성

- HTML 파싱과 함께 비동기로 자바스크립트 파일을 불러오고, 불러온 즉시 실행.
- 파싱이 완료되지 않았어도! 먼저 로딩되는 자바스크립트 파일부터 실행이 됨.
- 사용법:
<script src="script.js" async></script>실습 예시
- 기본적인 <script> 태그 사용 시 문제 발생 예시:
<script src="script.js"></script>- 파싱 중간에 스크립트를 실행하여 요소를 찾지 못하는 경우 에러 발생.
- defer 속성 사용 시 문제 해결 예시:
<script src="script.js" defer></script>- HTML 파싱 완료 후 스크립트를 실행하여 요소 접근 가능.
- async 속성 사용 시:
<script src="script.js" async></script>- 스크립트를 불러온 즉시 실행하여 요소 접근이 어려울 수 있음.
728x90
'자바스크립트' 카테고리의 다른 글
| 이벤트 버블링&캡쳐링, 이벤트 전파 (0) | 2024.07.08 |
|---|---|
| this란 무엇인가? (0) | 2024.07.08 |
| BOM 이란? (0) | 2024.07.08 |
| DOM 이란? (0) | 2024.07.08 |
| [JS] 동적으로 객체 속성을 생성하기 (1) | 2024.01.28 |